Description
Revolance UI Suite is an alternative to declarative UI testing. UI tests requires a lot of maintenance, which can rapidly grow into a nightmare. Revolance UI analyses your running application UI. All pages are automatically analysed: buttons, links, images... and even more! Then you can review the changes of your application. It's as you do it with a classic SCM client except that for an HTML UI you need to track positions, looks, content, ...
Features
100% HTML5/CSS3/JS compatible
latest FF support
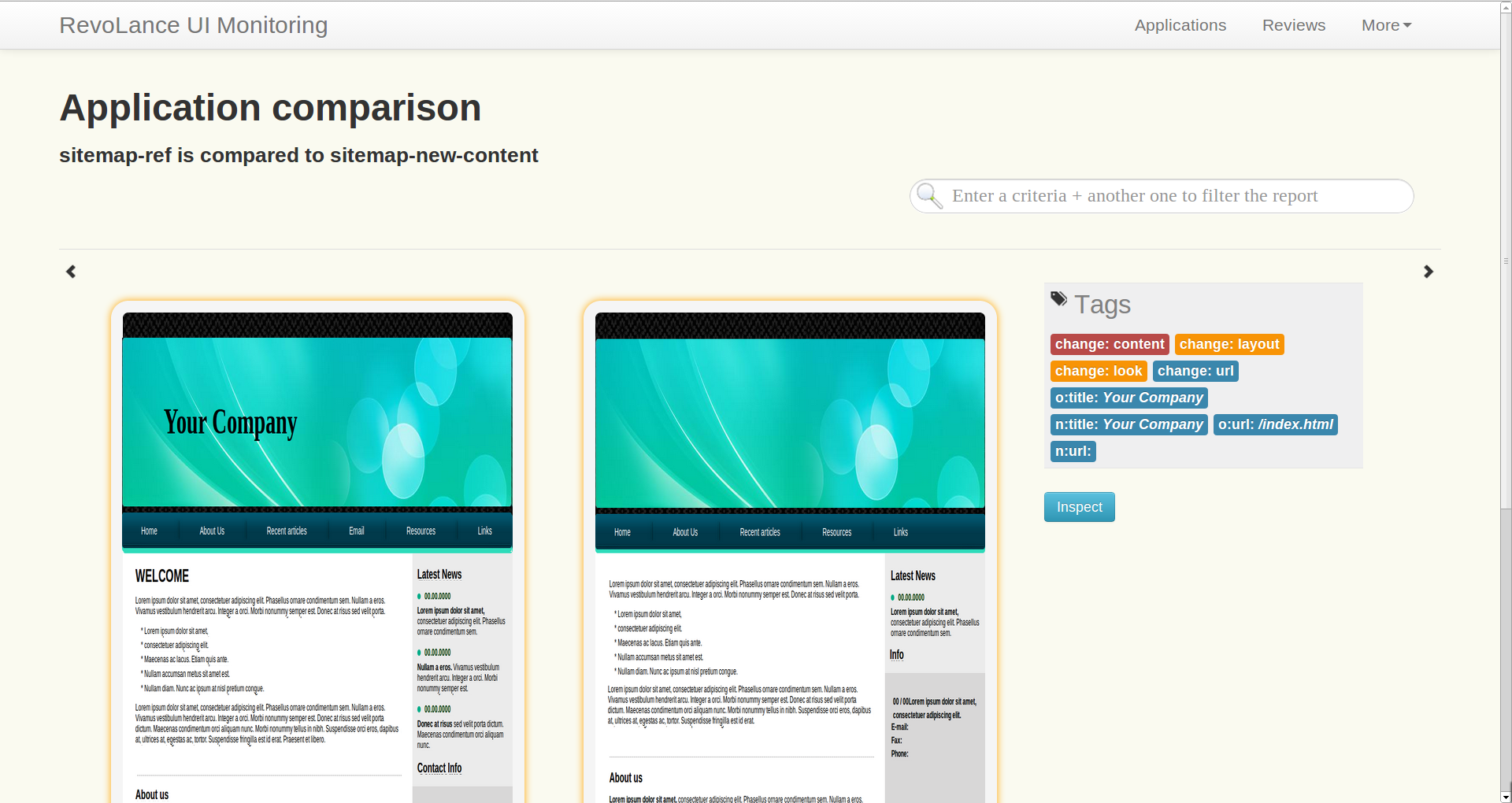
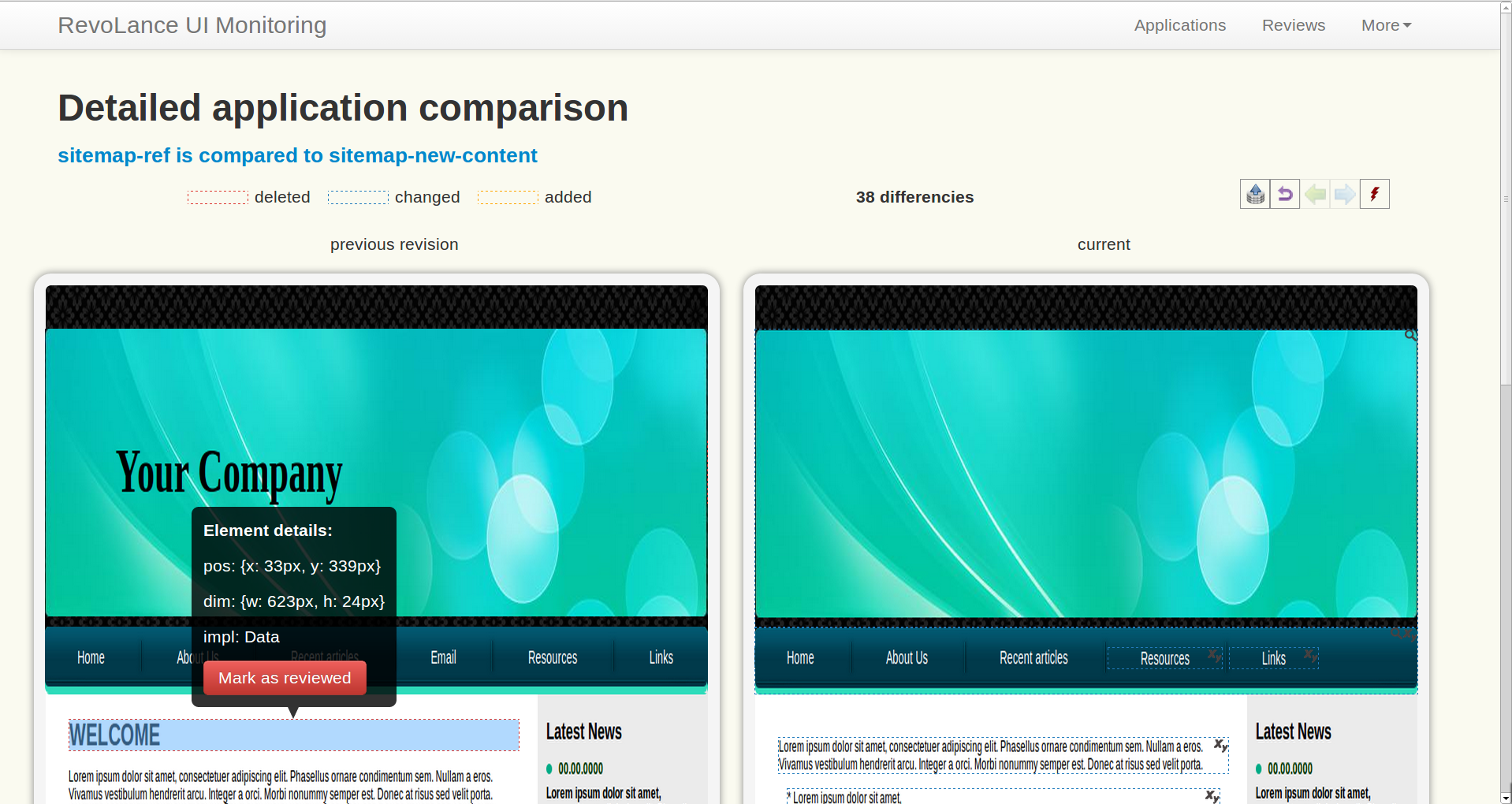
compare browser rendering
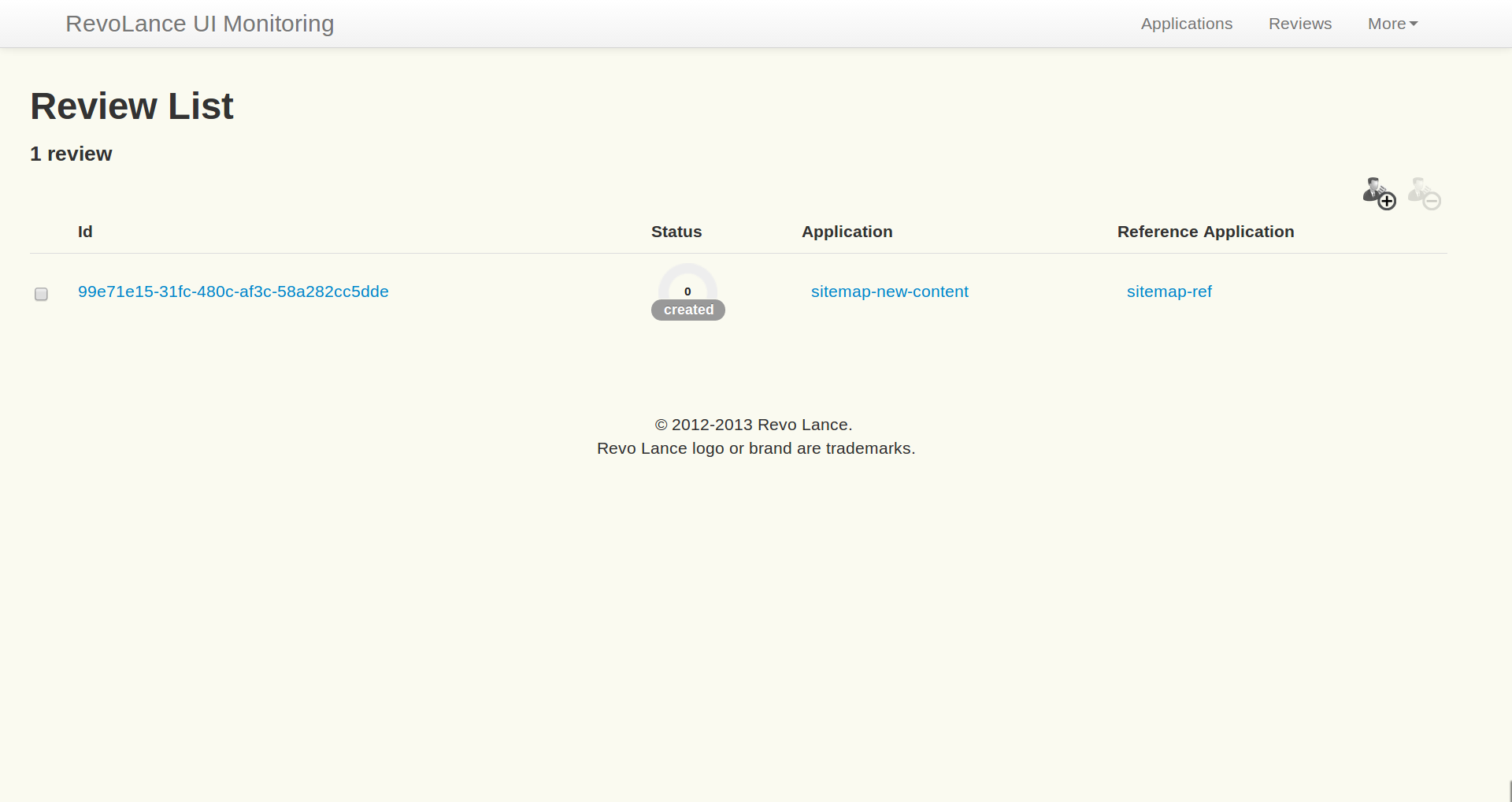
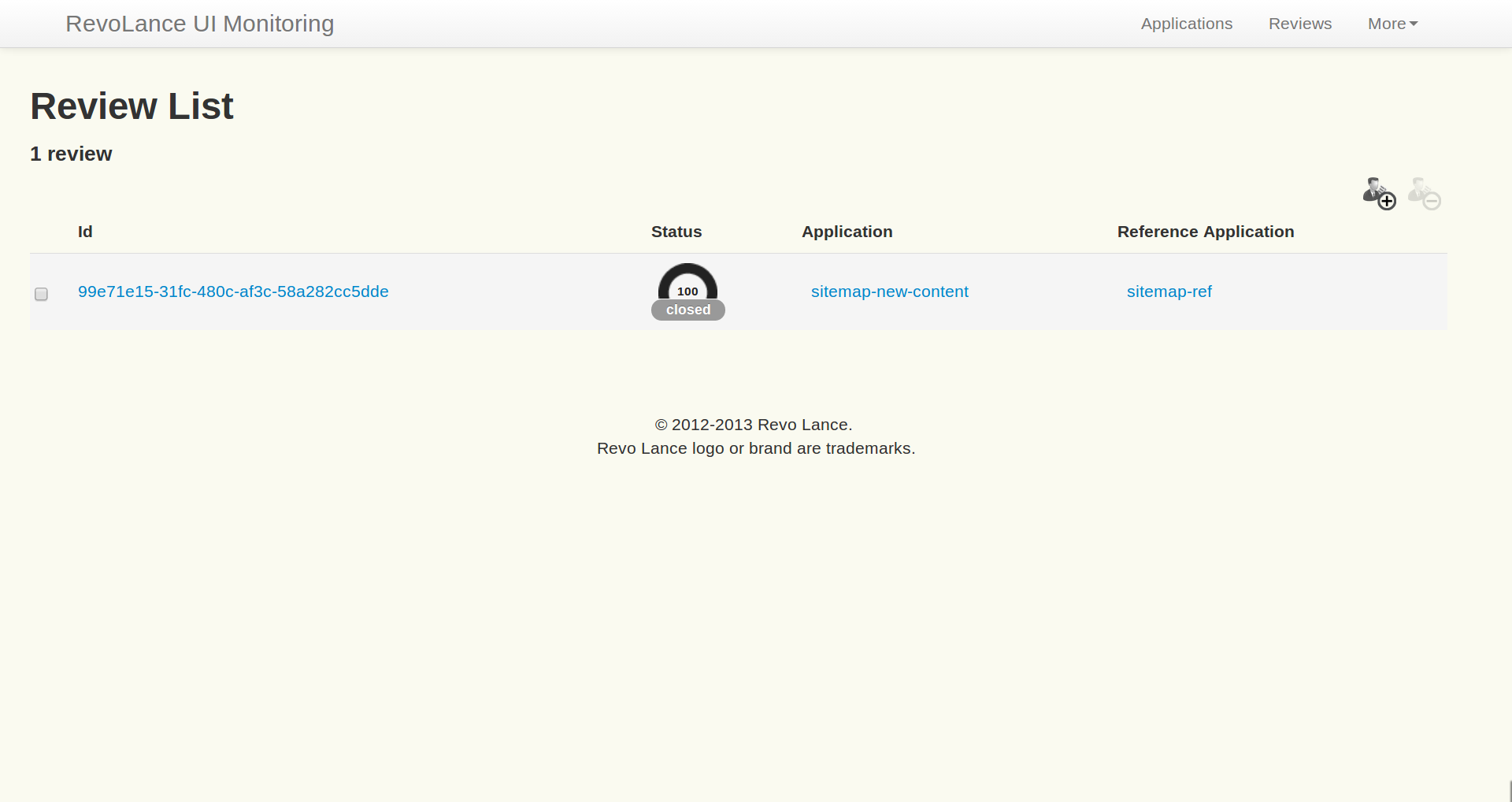
regression detection
Roadmap
style consistency accross pages
upload application model from ui
Contributors
mcbed87[at]gmail[dot]com